Projects
Point & Click Escape Room
This collaborative project, undertaken during my tenure at MCC in 2019, is an interactive experience crafted through the amalgamation of HTML, JavaScript, and CSS. Employing the versatile structure provided by flexbox, the project achieves an organized and visually appealing layout.
The fundamental mechanics of the game involve a point-and-click interface, with JavaScript functioning as the core engine. Through event listeners, the program adeptly responds to user clicks, orchestrating dynamic actions in response. This collaborative effort seamlessly blends front-end technologies to deliver a cohesive and engaging point-and-click game experience.




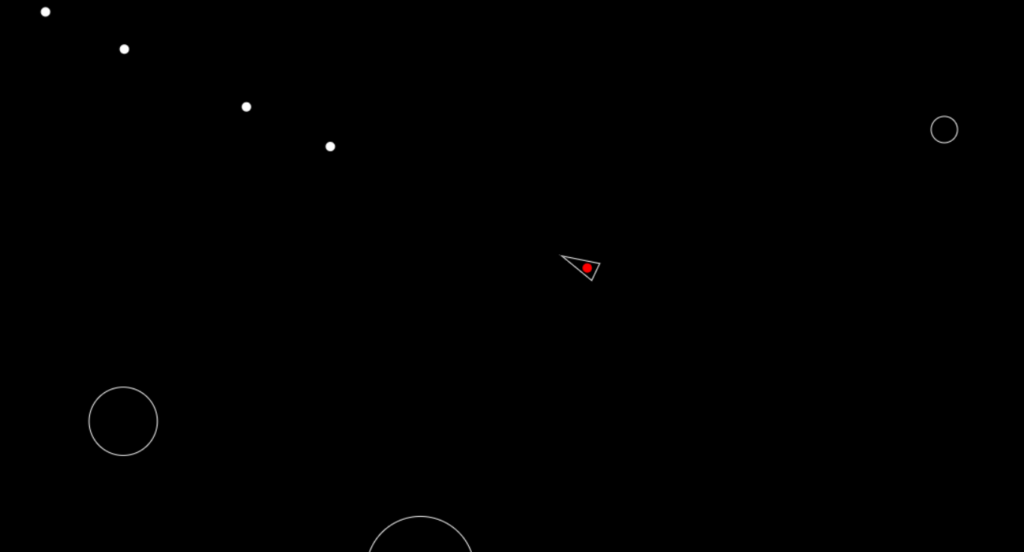
Asteroids
The development of this project involved the utilization of vanilla JavaScript, leveraging the HTML Canvas to dynamically create and manipulate the browser window. The foundational framework for the program was derived from a tutorial provided by “Net Ninja” on YouTube. Building upon this base, I incorporated several enhancements to augment its functionality.
To enhance the user experience, I introduced an opening message that provides clear directions for interaction. Furthermore, I implemented a responsive event trigger to initiate the game seamlessly. In addition to these modifications, I integrated a concluding feature to display the count of asteroids successfully hit during the course of gameplay, adding a comprehensive element to the end-game experience.
Goal Setting App
This project represents my inaugural foray into full-stack development, constructed with the MERN stack, encompassing MongoDB, Express, React, and Node.js. Drawing inspiration and guidance from a tutorial presented by “Traversy Media” on YouTube, I systematically implemented the various components that constitute this comprehensive application.
The application features a user authentication system with the provision of login, register, and dashboard functionalities. The registration process is streamlined, enabling users to create accounts effortlessly. Once authenticated, users gain access to a dashboard where they can seamlessly add and remove goals. Each goal is characterized by a title and a corresponding date of inception, contributing to the overall functionality and user experience of the application.